구글 SEO 선점: 코어 웹 바이탈로 홈페이지 속도·반응성 완벽 개선하기
News&Insights.
홈페이지제작 지식
디지털 변화와 함께 성장하는 웹 디자인
구글 SEO 선점: 코어 웹 바이탈로 홈페이지 속도·반응성 완벽 개선하기
최신 트렌드와 구글 SEO 전략에 맞춘 코어 웹 바이탈 집중 공략 가이드

작성일Updated on: 2025-04-15 09:58:21

최근 몇 년간 구글은 사용자 경험(UX)과 웹사이트 기술적 성능을 검색 순위에 반영하겠다는 의지를 꾸준히 밝혀왔습니다. 그 핵심 지표가 바로 코어 웹 바이탈(Core Web Vitals)입니다. 코어 웹 바이탈은 웹사이트 속도, 반응성, 시각적 안정성 등을 측정하는 구글의 공식 가이드라인이자 검색 알고리즘에 직접적으로 반영되는 요소입니다.
즉, 코어 웹 바이탈 점수가 높을수록 구글 검색 결과 페이지(SERP)에서 유리한 위치를 선점할 가능성이 커지고, 궁극적으로는 비즈니스 성장으로 이어집니다. 이번 포스팅에서는 코어 웹 바이탈이 무엇이고, 왜 중요한지, 그리고 실제로 어떻게 개선할 수 있는지에 대해 최신 트렌드와 구글 SEO 전략에 맞춰 상세하게 알아보겠습니다.
1. 코어 웹 바이탈(Core Web Vitals)이란 무엇인가?
코어 웹 바이탈은 구글이 웹페이지 사용자 경험을 평가하기 위해 정의한 핵심 성능 지표로, LCP, INP, CLS 총 세 가지가 중심이 됩니다.
💡 알림: 구글은 2024년 3월부터 기존 FID(First Input Delay)를
INP(Interaction to Next Paint)로 공식 전환하였습니다.
이제는 INP를 중심으로 사용자 상호작용 속도를 측정하므로, FID 대신 INP 지표를 확인하세요.
| 코어 웹 바이탈 지표 | 측정 대상 | 좋음(Good) | 개선 필요(Needs Improvement) | 미흡(Poor) |
|---|---|---|---|---|
| LCP (Largest Contentful Paint) |
페이지에서 가장 큰 콘텐츠(이미지, 텍스트 등)가 로드되는 데 걸리는 시간 | ≤ 2.5초 | 2.5초 ~ 4초 | ≥ 4초 |
| INP (Interaction to Next Paint) (이전 FID) |
사용자가 최초로 상호작용(클릭, 탭 등)할 때 페이지가 실제로 응답하기까지 걸리는 시간 | ≤ 200ms | 200ms ~ 500ms | ≥ 500ms |
| CLS (Cumulative Layout Shift) |
페이지 로딩 중 레이아웃이 얼마나 많이 이동하는지 (시각적 안정성) | ≤ 0.1 | 0.1 ~ 0.25 | ≥ 0.25 |
이처럼 코어 웹 바이탈은 속도와 안정성을 동시에 평가하기 때문에, 기존 SEO에서 강조되던 단순한 페이지 로딩 시간보다 한층 강화된 사용자 중심의 성능 측정 기준으로 자리 잡았습니다.
2. 코어 웹 바이탈이 구글 SEO에 중요한 이유
- 사용자 만족도 직접 연관: 웹페이지가 빠르게 로드되고, 사용자의 행동(클릭, 스크롤)에 즉시 반응하며, 눈에 보이는 레이아웃이 안정적으로 유지된다면, 이용자는 해당 사이트에서 더 오래 머물고 이탈률(Bounce Rate)은 낮아집니다. 이는 구글에게 ‘이 사이트는 사용자에게 가치 있는 경험을 제공한다’라는 신호를 보냅니다.
- 구글 공식 랭킹 신호: 코어 웹 바이탈은 구글이 직접 랭킹 신호로 사용한다고 명시했습니다. 따라서 지표가 낮으면 검색 순위가 떨어지는 직접적인 원인이 될 수 있습니다. 반면, 경쟁 사이트에 비해 점수가 높다면 순위 경쟁에서 우위를 차지할 가능성이 높아집니다.
- UX 측면의 중요도 상승: 모바일 시대를 넘어 이제는 거의 모든 사용자가 빠른 속도와 안정적인 레이아웃을 기대합니다. 특히 모바일 환경에서는 네트워크 속도가 불안정할 수 있기 때문에 더욱 최적화가 필요합니다. 구글이 코어 웹 바이탈에 높은 비중을 두는 이유도 양질의 사용자 경험을 제공하는 웹사이트를 상위에 노출시키려는 정책과 맞닿아 있습니다.
3. 코어 웹 바이탈 측정 및 분석 도구 활용법
코어 웹 바이탈 지표를 실제 수치로 측정하고 모니터링하려면 구글이나 타사에서 제공하는 다양한 분석 툴을 활용할 수 있습니다.
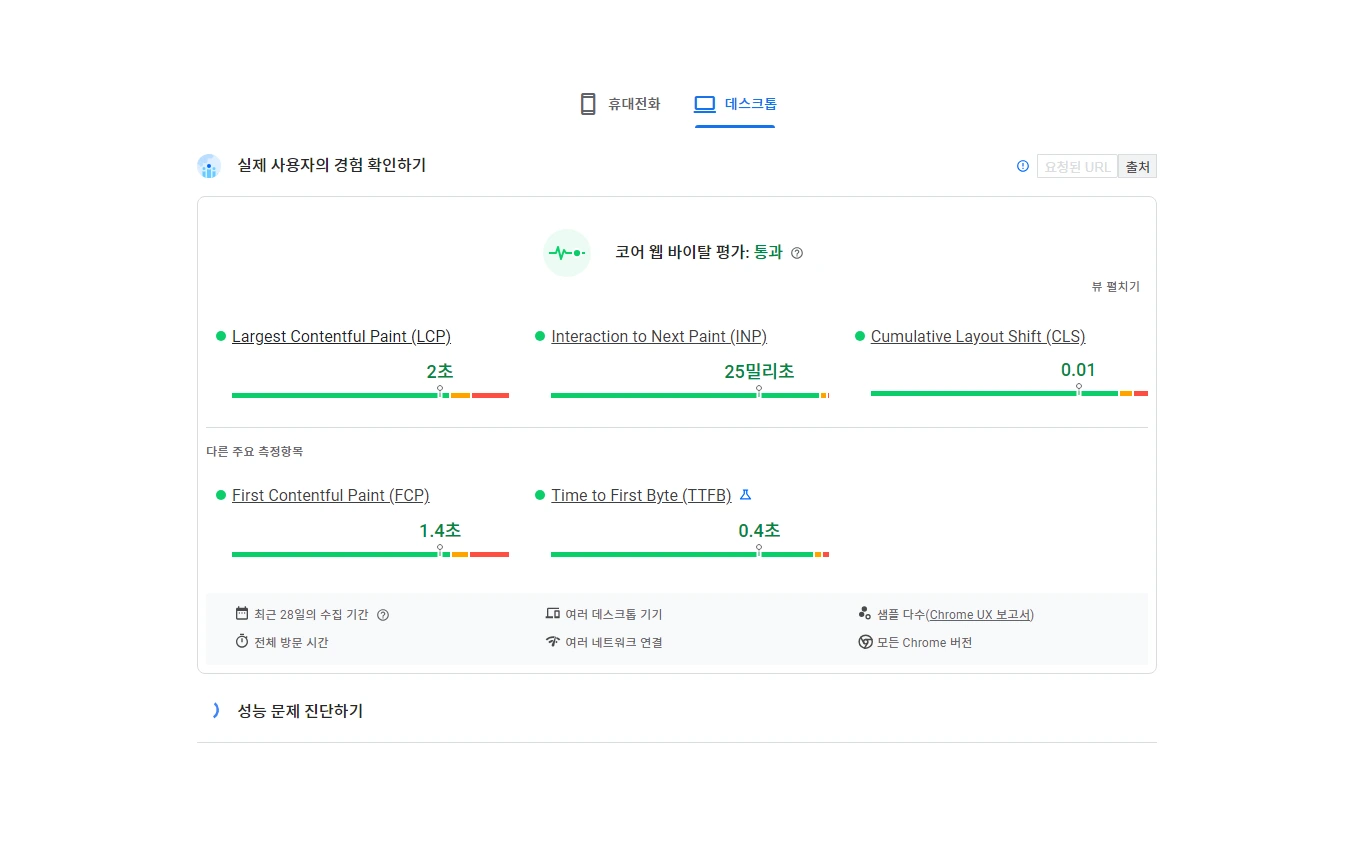
- PageSpeed Insights: 구글에서 제공하는 대표적인 웹 성능 측정 도구입니다. 웹페이지 URL을 입력하면 LCP, FID, CLS 등 세부 평가와 함께 개선사항을 제안해줍니다.
- Google Search Console: ‘페이지 경험(Page Experience)’ 보고서를 통해 사이트 전체의 코어 웹 바이탈 성능을 요약해줍니다.
- Lighthouse: 크롬 개발자 도구(DevTools)에 내장된 분석 툴로, SEO, 성능, 접근성 등 다양한 항목을 종합적으로 평가합니다.
- Chrome UX Report(CrUX): 실제 크롬 사용자들의 익명화된 데이터를 기반으로 성능 지표를 수집합니다.
이러한 도구를 활용하면, 내 사이트가 실제 사용자 환경에서 어떻게 동작하는지를 파악할 수 있고, 우선적으로 개선해야 할 부분이 어디인지 효과적으로 진단할 수 있습니다.
4. 홈페이지 속도 및 반응성을 개선하는 실무 팁
(1) 서버 및 호스팅 환경 최적화
- CDN(Content Delivery Network) 사용: 이미지나 동영상 등 용량이 큰 파일을 물리적으로 가까운 서버에서 전송받을 수 있도록 하여 로딩 속도를 줄여줍니다.
- 적절한 호스팅 환경 선택: 방문자 수나 트래픽 규모에 맞춰 호스팅을 구성하면 과부하로 인한 속도 저하를 방지할 수 있습니다.
(2) 이미지 최적화
- Lazy Loading 도입: 페이지 로드 시점에 화면에 보이는 이미지부터 로딩하고, 스크롤 시점에 맞춰 나머지를 불러오도록 설정하면 초기 로딩 속도가 크게 개선됩니다.
- 포맷 변환(WebP, AVIF 등): JPEG, PNG보다 용량이 훨씬 적은 이미지를 사용할 수 있다면 사이트 전반의 속도가 빨라집니다.
(3) 코드 및 리소스 최소화
- CSS/JS 파일 최소화(Minify): 불필요한 공백, 주석, 중복 선언을 제거하여 파일 크기를 줄입니다.
- 불필요한 플러그인 제거: 특히 워드프레스 등 CMS 환경에서 사용하지 않는 플러그인은 로딩 속도를 저해할 수 있으므로 주기적으로 정리합니다.
(4) 중요한 콘텐츠의 우선 로딩
- Critical CSS 기법 활용: 화면에 먼저 보여야 하는 핵심 스타일만 인라인으로 넣고, 나머지 스타일은 지연 로딩(Defer)합니다.
- JavaScript 지연 로딩(Defer/Async): 실제로 화면을 그리는 데 꼭 필요한 코드가 아니라면 로딩을 늦춰 사용자 체감 속도를 높입니다.
(5) 캐싱(Caching) 활용
- 브라우저 캐시 설정: 자주 바뀌지 않는 리소스(CSS, JS, 이미지)는 일정 기간 캐시해두어 재방문 시 로딩 속도를 개선합니다.
- 서버 캐시 활용: 서버 측에서 자주 요청되는 페이지를 캐시하도록 설정하면, 서버가 매번 데이터베이스와 통신하지 않아도 되어 성능이 향상됩니다.
5. 워드프레스 사용자를 위한 추가 팁
워드프레스는 전 세계적으로 가장 많이 사용되는 CMS(콘텐츠 관리 시스템)이지만, 다양한 플러그인과 테마를 사용하다 보면 속도 저하가 발생하기 쉽습니다. 워드프레스 환경에서 코어 웹 바이탈을 개선하기 위한 몇 가지 추가적인 팁은 다음과 같습니다.
- 최적화된 테마 선택: 가볍고 속도가 빠른 테마를 선택하는 것이 중요합니다. 테마 선택 시 코어 웹 바이탈 점수를 확인하거나, 개발자 리뷰를 참고하여 최적화된 테마를 선택하는 것이 좋습니다.
- 플러그인 관리: 불필요한 플러그인은 삭제하고, 필요한 플러그인만 사용하는 것이 좋습니다. 또한, 플러그인 사용 전에 속도 저하를 유발하는 요소는 없는지 확인하는 것이 중요합니다.
- 이미지 최적화 플러그인 활용: ShortPixel, Smush, Optimole 등 이미지 최적화 플러그인을 활용하면 이미지를 자동으로 압축하고 WebP 포맷으로 변환하여 속도를 개선할 수 있습니다.
- 캐시 플러그인 활용: WP Rocket, W3 Total Cache, LiteSpeed Cache 등 캐시 플러그인을 사용하면 브라우저 캐시 및 서버 캐시를 효율적으로 관리하여 속도를 향상시킬 수 있습니다.
- CDN 연동: Cloudflare, BunnyCDN 등 CDN 서비스를 연동하면 이미지, CSS, JS 파일 등 정적 자산을 CDN 서버에서 전송하여 속도를 개선할 수 있습니다.
- PHP 버전 업그레이드: 최신 PHP 버전을 사용하는 것이 좋습니다. PHP 버전이 업데이트되면 성능이 향상되는 경우가 많습니다.
6. 코어 웹 바이탈 최적화 후 기대 효과
- 검색 순위 상승: 기존에 다른 웹사이트들과 비슷한 콘텐츠 경쟁을 펼치고 있었다면, 코어 웹 바이탈 개선만으로도 한 단계 높은 순위를 확보할 수 있습니다.
- 사용자 만족도 증가 & 전환율(Conversion Rate) 향상: 사이트가 빨라지고 안정적이면, 사용자가 더 오래 머무르면서 관심 있는 제품이나 서비스를 둘러볼 가능성이 커집니다. 이는 자연스럽게 매출 및 문의 증가로 이어질 수 있습니다.
- 반복 방문(재방문) 유도: 긍정적인 사용자 경험을 느낀 방문자는 사이트를 북마크하거나 다시 찾아올 확률이 높습니다. 더 나아가 소셜 미디어에서 공유되는 등 바이럴 효과를 기대할 수도 있습니다.
- 모바일 사용자 확보: 모바일에서는 조금만 로딩이 지연되어도 사용자가 이탈하는 비율이 높습니다. 코어 웹 바이탈에 맞춘 모바일 최적화는 모바일 시장 점유율을 확보하는 중요한 전략이 됩니다.
7. 최신 SEO 트렌드와 함께 시너지 내기
- 모바일 퍼스트 인덱싱: 구글은 모바일 페이지를 우선적으로 크롤링하고 인덱싱하는 ‘모바일 퍼스트 인덱싱’을 실시하고 있습니다. 모바일 환경에서 코어 웹 바이탈 지표가 좋지 않다면, 검색 결과에 크게 불리할 수 있습니다.
- AI·챗봇 시대의 콘텐츠 품질: 최근 챗GPT 등 AI 콘텐츠가 증가하고 있지만, 어떤 시대에도 사용자 경험이 핵심입니다. 빠르고 깔끔하게 구성된 페이지에 고품질의 콘텐츠를 배치하는 것이 최우선입니다.
- E-E-A-T 강화: 구글은 전문성(Expertise), 권위성(Authoritativeness), 신뢰성(Trustworthiness), 그리고 최근 추가된 경험(Experience)을 평가합니다. 페이지 기술적 완성도(코어 웹 바이탈)와 함께, 업체나 작성자가 신뢰할 만한 정보를 제공하고 있는지도 SEO 관점에서 매우 중요합니다.
결론
코어 웹 바이탈(Core Web Vitals)은 단순히 홈페이지 ‘속도’를 개선하는 것을 넘어, 궁극적으로는 사용자 경험(UX)과 웹사이트 신뢰도를 상승시키는 필수 요소입니다. 구글이 공식 랭킹 신호로 채택하고 있는 만큼, 이에 부합하는 웹사이트 성능 최적화 전략을 마련한다면 경쟁이 치열한 온라인 시장에서 한 발 앞서 나갈 수 있습니다.
지금 당장 내 사이트의 코어 웹 바이탈을 확인하고, 성능 최적화를 통해 구글 SEO 선점을 이루어보시기 바랍니다. 결국 가장 중요한 것은, 방문자에게 좋은 경험을 제공하는 것이며, 구글은 이러한 사이트에 더 많은 트래픽과 기회를 열어줄 것입니다. 😉


